간단한 가우시안 블러(Gaussian Blur) 코드를 올리고 보니 테두리의 색상이 번져있는 것을 제보를 받고 알게 됨. 원인은, 가우시안 블러 셰이더 처리 중, UV 값이 0보다 작거나 1보다 큰 영역까지 침범했기 때문.
[Unity] 간단한 가우시안 블러(GaussianBlur) 셰이더 코드
텍스처에 가우시안 블러 처리를 하면 요런 결과물이 생성됨. 아래는 머티리얼 속성. Blur Radius 를 조절해서 Blur 강도를 조절할 수 있다. 간단한 가우시안 블러 셰이더 코드 Shader "Custom/GaussianBlur" {
tistory.wonsorang.com
아래는 침범된 코드 스니펫.
// Horizontal blur pass
for (int x = -5; x <= 5; x++)
{
float2 offset = float2(x, 0) * texelSize * _BlurRadius;
color += tex2D(_MainTex, i.uv + offset) * Gaussian(x, _BlurRadius);
totalWeight += Gaussian(x, _BlurRadius);
}
침범된 결과는 아래와 같은 모양으로 보이게 됨. 블러의 offset을 좌/우 로만 주었기 때문에 좌우 컬러만 번져보이는 상황. 테두리는 잘 보면 좌측 상단에 우측 끝 컬러인 노란색이 침범해있음.

해결방법
간단한 해결방법인데, 소스 텍스처의 Wrap Mode 를 Clamp로 변경해주면 된다. 기존 셋팅이 기본값인 Repeat 으로 설정돼있을 것. 텍스처의 WrapMode 를 Clamp 로 변경하고 Apply 버튼 클릭. 다시 확인해보면 아래와 같이 좌우 끝이 잘 잘려있는 걸 확인할 수 있다.


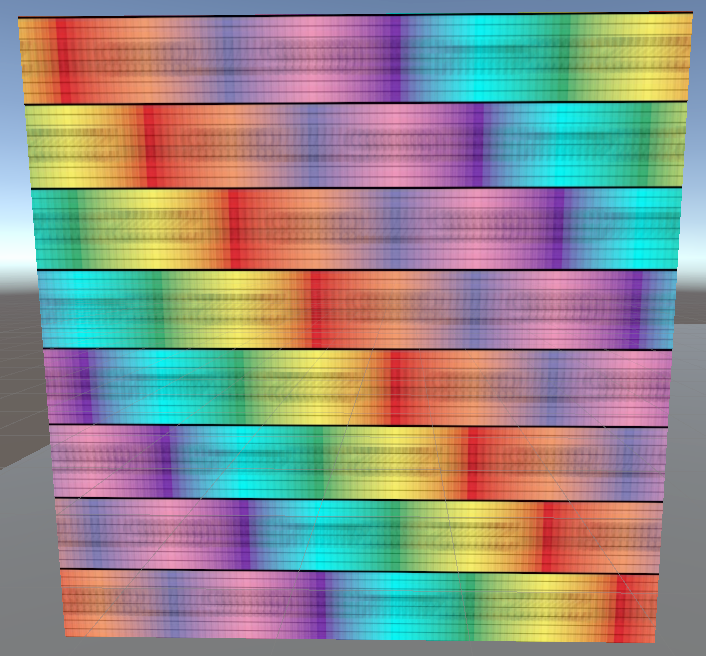
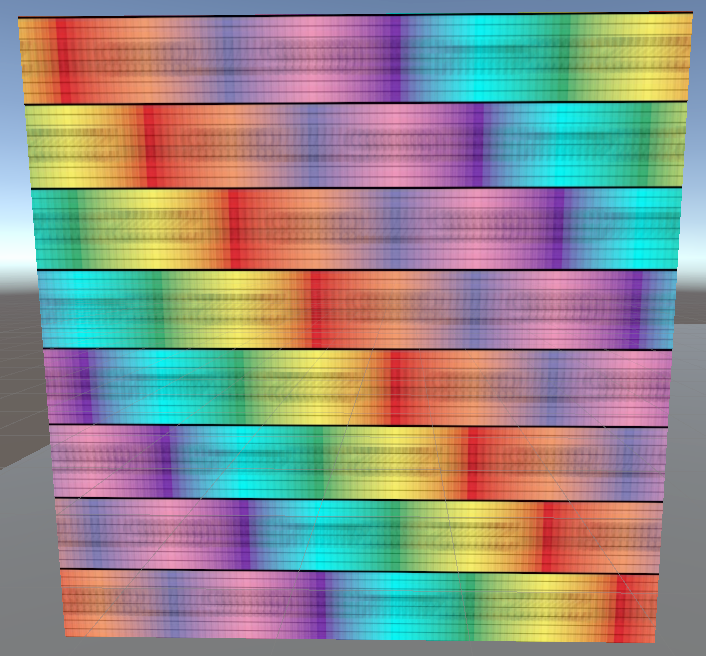
아래 그림은 비교. 왼쪽 이미지는 WrapMode가 Repeat일 때 모습, 우측은 Clamp일 때 모습.


-끝
게임 개발에 필수적인 내용을 담는 명서들을 소개합니다.
<유니티 교과서 개정6판>(유니티 최신 버전)
https://link.coupang.com/a/be3P0t
유니티 교과서 개정6판
COUPANG
www.coupang.com
<대마왕의 유니티 URP 셰이더 그래프 스타트업>
https://link.coupang.com/a/bs8qyC
대마왕의 유니티 URP 셰이더 그래프 스타트업
COUPANG
www.coupang.com
<리얼-타임 렌더링(REAL-TIME RENDERING) 4/e>
https://link.coupang.com/a/8VWas
리얼-타임 렌더링 4/e
COUPANG
www.coupang.com
<이득우의 게임 수학:39가지 예제로 배운다! 메타버스를 구성하는 게임 수학의 모든 것>
https://link.coupang.com/a/9BqLd
이득우의 게임 수학:39가지 예제로 배운다! 메타버스를 구성하는 게임 수학의 모든 것
COUPANG
www.coupang.com
유니티 에셋 스토어 링크
https://assetstore.unity.com?aid=1011lvz7h
에셋스토어
여러분의 작업에 필요한 베스트 에셋을 찾아보세요. 유니티 에셋스토어가 2D, 3D 모델, SDK, 템플릿, 툴 등 여러분의 콘텐츠 제작에 날개를 달아줄 다양한 에셋을 제공합니다.
assetstore.unity.com
(링크를 통해 도서/에셋 구입시 일정액의 수수료를 지급받습니다.)
'유니티 엔진 (Unity Engine)' 카테고리의 다른 글
| [Unity] Texture2D와 RenderTexture의 핵심 차이 (2) | 2024.03.20 |
|---|---|
| [Unity] 최초 실행되는 UnityMain 함수 만들기 (RuntimeInitializeOnLoadMethod 상세 순서 설명) (0) | 2024.03.19 |
| [Unity] 유니티 셰이더 코드에서 _MainTex_TexelSize 변수의 정체는? (0) | 2024.03.19 |
| [Unity] 간단한 가우시안 블러(GaussianBlur) 셰이더 코드 (0) | 2024.03.14 |
| [Unity] 유니티로 Texture 를 복사하거나 Shader로 변형하는 방법 (0) | 2024.03.14 |
| [Unity] Dithering 셰이더 함수, Dither 노드, Dither thresholds array (0) | 2024.03.13 |
| [Unity] 밸브사의 포탈(Portal) 게임의 포탈 메카닉스 만드는 방법 (자료) (0) | 2024.03.13 |